In this blog post, we look at how to deal with Chrome forcing us to use HTTPS when using .dev or .foo extensions for our local website.
The idea
I’ve always liked the idea of being HTTPS everywhere and that starts with your local dev environment.
Chrome now forces https on those domains. A developer that was using something.dev for his/her local dev version is now forced to use HTTPS, HTTP will not work anymore. Also Chrome requires HTTPS certs to have a SAN (subject alternative name). Let’s see how to tackle both issues with a powershell script
How are we going to do this?
Let’s use a Powershell script that will:
- Create a new self-signed certificate with the required swtiches in order to be used for web traffic encryption
- Add this certificate with both private and public key to the
LocalMachine\Personalcertificate store. This is where IIS picks up certificates from. - Export the public key of this new certificate from the
LocalMachine\Personalstore - Import the public key of this new certificate into the
LocalMachine\Rootstore where all of the Root Certificate Authority certifcates (wow… mouthful) are placed. This step allows Chrome to fully trust the website
Once that certificate is created, we must simply tell IIS to use it
The Powershell script
Make sure to run as
Administrator
You can find the source file here
$dnsNames = "localhost2", "testssl.dev", "*.testssl.dev"
$cert = New-SelfSignedCertificate -DnsName $dnsNames -CertStoreLocation "cert:\LocalMachine\My" -FriendlyName "local cert with subject alternative name demo" -KeySpec Signature -HashAlgorithm SHA256 -KeyExportPolicy Exportable -NotAfter (Get-Date).AddYears(20)
$thumbprint = $cert.Thumbprint
Export-Certificate -Cert cert:\localmachine\my\$thumbprint -FilePath c:\temp\localWithSANPublicKey.cer -force
Import-Certificate -filePath C:\temp\localWithSANPublicKey.cer -CertStoreLocation "cert:\LocalMachine\Root"
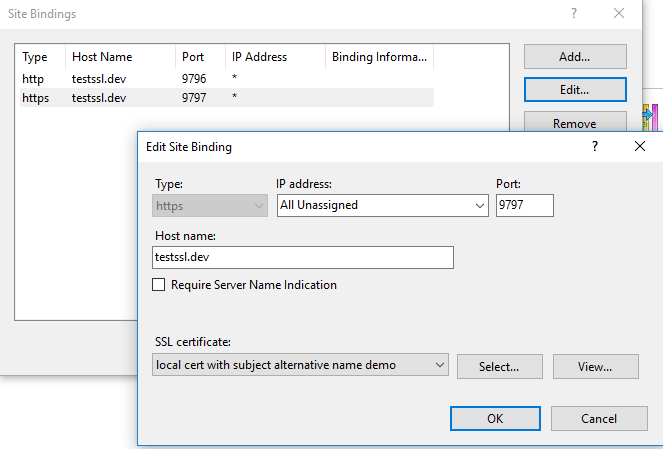
Setting up IIS with the new certificate
In the Bindings section of your web site, select the certificate called local cert with subject alternative name demo

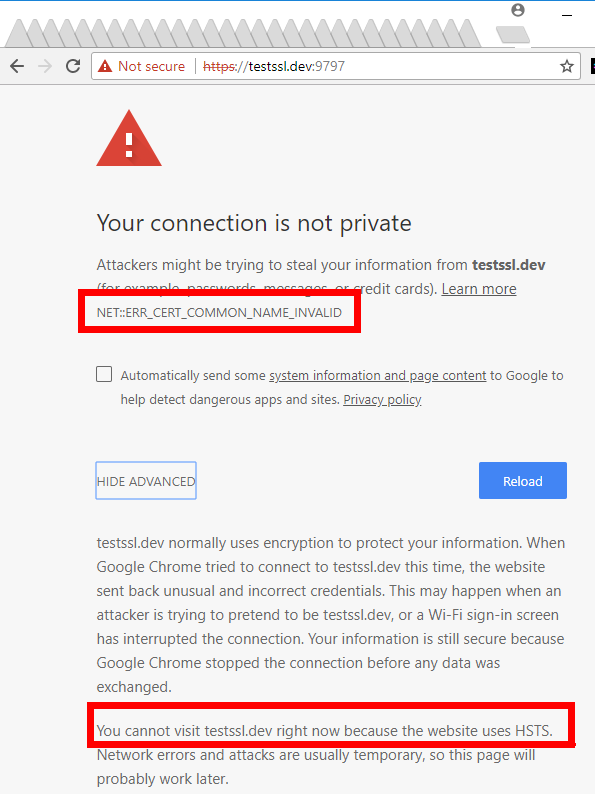
What would happen without the proper certificate
Without the proper HTTPS certificate, Chrome (v 64 at least) would show this:

Conclusion / Lessons learned / What’s next
You can always double check your local certificate by using mmc.exe and adding the Add-in for Certificate Manager (make sure to pick Local Machine)
Hope it helps someone
Subscribe via RSS
